WordPressでサイトを作ろうと思ったとき、「投稿」と「固定ページ」意外に、項目を追加したいときってありますよね。
このサイトの「制作実績」もカスタム投稿でつくっています。
ブログのように追加していけるので、とても便利です。
functions.phpにいろいろコードを追加する方法もありますが、ボクは『Custom Post Type UI』といプラグインを使っています。
カスタム投稿用のカテゴリー(カスタムタクソノミー)も簡単に作れちゃうし、とっても簡単です。
『Custom Post Type UI』のインストールと設定
管理画面の「プラグイン」→「新規追加」の検索フォームに「Custom Post Type UI」と入力するか、ここからダウンロードしてインストールしてください。
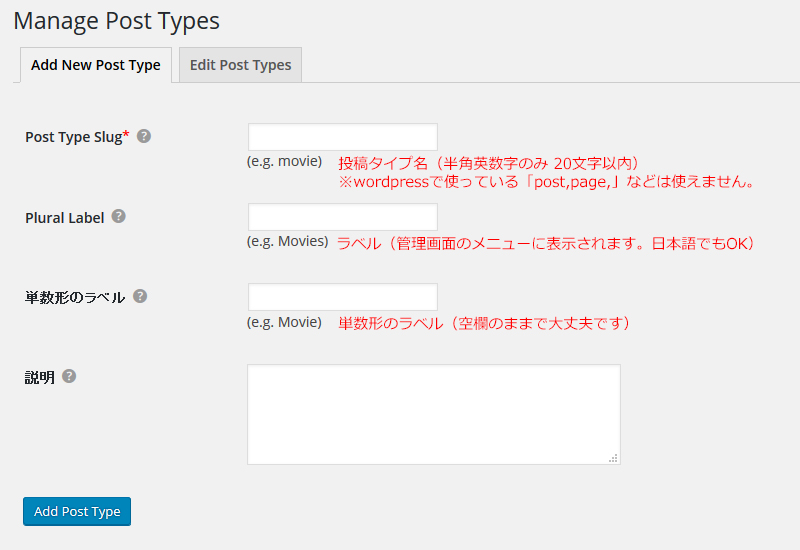
インストールが終了すると、管理画面のサイドバーに「CPT UI」という項目が追加されているので、「Add/Edit Post Types(新規追加)」でカスタム投稿を作りましょう。
このサイトでは「Post Type Slug」には「works」、「Plural Label」には「制作実績」としました。
右側上部の『Labels』は管理画面の表示される項目です。
画面キャプチャして説明しようと思ったのですが、基本、左の日本語をコピペすればいいと思いますので割愛します。
ゴメンンサイ。
メニュー表示用の『Menu Name』だけは、わかりやすい名前にした方がいいと思います。
右側下部の『Settings』
ここも画面キャプチャすると縦に長くなってしまうので、テキストで説明します。
| 一般公開 | 「True」のままでOKです。 |
| UI を表示 | 「True」のままでOKです。 |
| Show in Nav Menus | 「True」のままでOKです。 |
| Has Archive | 一覧表示用のテンプレートを「’カスタム投稿スラッグ’-archive.php」で作るなら「True」。 そうでなければ「False」にして固定ページのスラッグをカスタム投稿スラッグに合わせて、任意のテンプレートを設定します。 よくわからない場合は「False」のままにしておきましょう。 |
| Exclude From Search | 検索に含めるかどうかです。 |
| 利用タイプ | 「post」のままでOKです。 |
| 階層 | カスタム投稿の記事に階層構造をもたせるかどうかです。 よくわからない場合は「False」のままにしておきましょう。 |
| リライト | 「True」のままでOKです。 |
| カスタムリライトスラッグ | カスタム投稿の一覧ページのURLはカスタム投稿スラッグが使われます。 「http://www.hoge.com/カスタム投稿スラッグ/記事名」 それが嫌な場合、ここに入力したものに変更されます。 ※カスタム投稿名はよく考えて決めましょう。 |
| With Front | 「パーマリンク設定」で、「http://www.hoge.com/blog/%postname%/」のように「blog/」などを設定している場合、 「http://www.hoge.com/blog/カスタム投稿スラッグ/記事名」のようなURLになります。 これを回避するためにも、「False」に設定しておきましょう。 Falseにすると「http://www.hoge.com/カスタム投稿スラッグ/記事名」 |
| メニューの位置 | 管理画面のメニューのどの位置に表示するかを決めます。5~100の間で決めます。 よくわからない場合は「5」にしましょう。 |
| Show in Menu | 「True」のままでOKです。 |
| Menu Icon | 管理画面のメニューのアイコンを変更できるようなのですが、よくわかりません。ゴメンナサイ |
| Custom “Supports” | カスタム投稿の記事の編集画面の項目の設定です。 「Title」「Editor」など必要最低限のものだけで十分です。 「None」にチェックを入れると何も書けなくなるので気をつけてください。 |
| ビルトイン分類 | どのカテゴリーやタグを使うかの設定です。 最初は普通の投稿に使われている「カテゴリー」「タグ」しかありません。 カスタムタクソノミーを作成すると表示されますので、あとで設定しましょう。 |
管理画面のサイドバーにカスタム投稿「制作実績」が追加されました。
カスタムタクソノミーを作りましょう
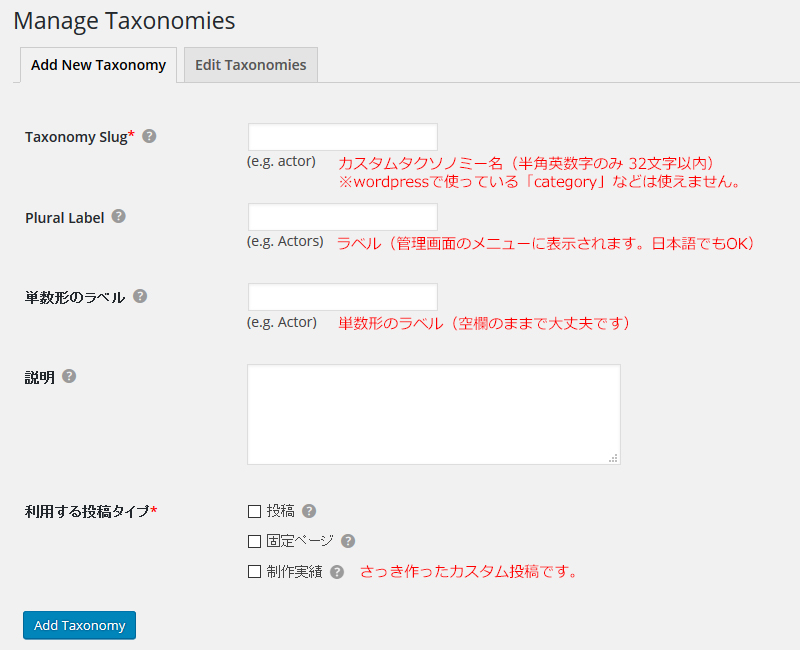
次に「Add/Edit Taxonomies」でカスタムタクソノミーを作っていきます。
ここでは「制作実績」にチェックを入れます。
右側上部の『Labels』は管理画面の表示される項目ですので、先ほどと同じようにコピペしてください。
カスタムタクソノミーの『Settings』
| 階層 | カスタムタクソノミーに階層構造をもたせるかどうかです。 「Treu」だとカテゴリーのように、「False」だとタグのようになります。 |
| UIを表示 | 「True」のままでOKです。 |
| クエリーバージョン | query_varキーの設定らしいです。 カスタムタクソノミーの一覧ページの URLに関係があるようです。 Trueの場合:「http://www.hoge.com/?タクソノミー名=ターム名」 Falseの場合:「http://www.hoge.com/?taxonomy=タクソノミー名&term=ターム名」 パーマリンクの設定にもよりますので、デフォルトの「True」のままにしておきましょう。 |
| Custom Query Var String | query_varのslugの設定らしいです。 カスタムタクソノミーの slugを書き換えたいときに使うようですが、よくわかりませんので、デフォルトの「True」のままにしておきましょう。 |
| リライト | クエリ-バージョンと似たような機能です。 Trueにすると「http://www.hoge.com/タクソノミー名/ターム名/」 Falseにすると「http://www.hoge.com/?タクソノミー名=ターム名」 Trueの時の方がwordpressっぽいので、「True」にしておきましょう。 |
| カスタムリライトスラッグ | 「http://www.hoge.com/タクソノミー名/ターム名/記事名」のタクソノミー名の部分を変更するときに使うと思われます。 ※タクソノミー名はよく考えて決めましょう。 |
| Rewrite With Front | カスタム投稿の設定の「With Front」と同じです。 「パーマリンク設定」で、「http://www.hoge.com/blog/%postname%/」のように「blog/」などを設定している場合、 「http://www.hoge.com/blog/タクソノミー名/ターム名/記事名」のようなURLになります。 これを回避するためにも、「False」に設定しておきましょう。 Falseにすると「http://www.hoge.com/タクソノミー名/ターム名/記事名」 |
| Rewrite Hierarchical | 階層を持った場合のURLの変更です。 例えば、タクソノミー「wokscat」に「website」の子カテゴリに「wordpress」があったとします。 Trueの場合「http://www.hoge.com/workscat/website/wordpress/」 Falseの場合「http://www.hoge.com/workscat/wordpress/」 「True」の方がわかりやすいと思うのですが、階層を深くしたくない場合などには、「False」にしましょう。 |
| Show Admin Column | 「True」のままでOKです。 |
「Add/Edit Post Types」でカスタム投稿の編集に戻って、ビルドイン分類の設定も忘れずに。
「制作実績」に専用の「カテゴリ」と「タグ」が追加されました。
『Custom Post Type Permalinks』を使ってパーマリンクを調整しちゃおう!
カスタム投稿は実に便利なんですが、気にくわないことが…。
- カスタムタクソノミーを使うとカスタム投稿名がURLから無くなってしまう。
- カスタムタクソノミーを使うとそのスラッグがURLに表示されてしまうこと。
このサイトでいうと、カスタム投稿「works(制作実績)」の中にカスタムタクソノミー「works-cat」を作ってその中に「Website、DTP、Other」というカテゴリーがあります。
「Website」の「○○○」の個別ページにいくと、URLは「http://www.bossraku.com/works-cat/web/○○○」となってしまう。
「Works」の中の「Website」の中の「○○○」なんだから、「http://www.bossraku.com/works/web/○○○」になって欲しいんだよね。
そこで、『Custom Post Type Permalinks』というプラグインを見つけました。
『Custom Post Type Permalinks』ダウンロード
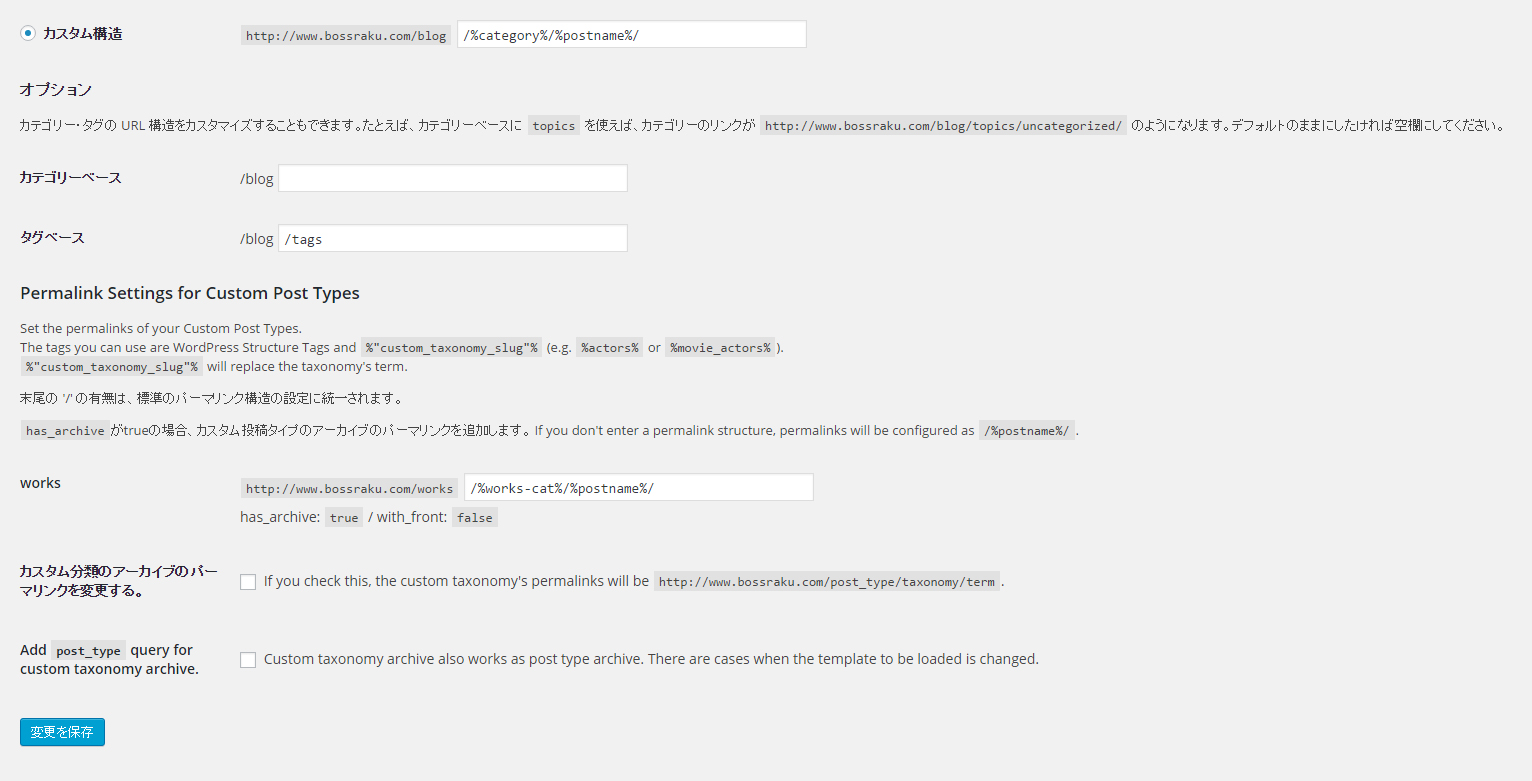
「パーマリンク設定」の画面がこんな感じになったので、必要な設定を行ってみると・・・、理想通りの「http://www.bossraku.com/works/web/○○○」になりました。
しかし、カテゴリごとの一覧ページを見てみると、「http://www.bossraku.com/works/works-cat/web/」にしかならない。
「works-cat」いらねぇ!!
アーカイブじゃなくて、固定ページにして各カテゴリーを子ページにすればっ!
いや待てよ、そうするとカテゴリーを増やすたびに固定ページも増やさないといけなくなるな…。
固定ページにすると、「表示設定」の件数に合わせてページ送りもできなくなるかもしれない。
迷ったあげく、一覧ページはあきらめました。
階層を深くしないためにも「カスタム分類のアーカイブのパーマリンクを変更する。」のチェックを外して、「http://www.bossraku.com/works-cat/web/」でいくことにしました。