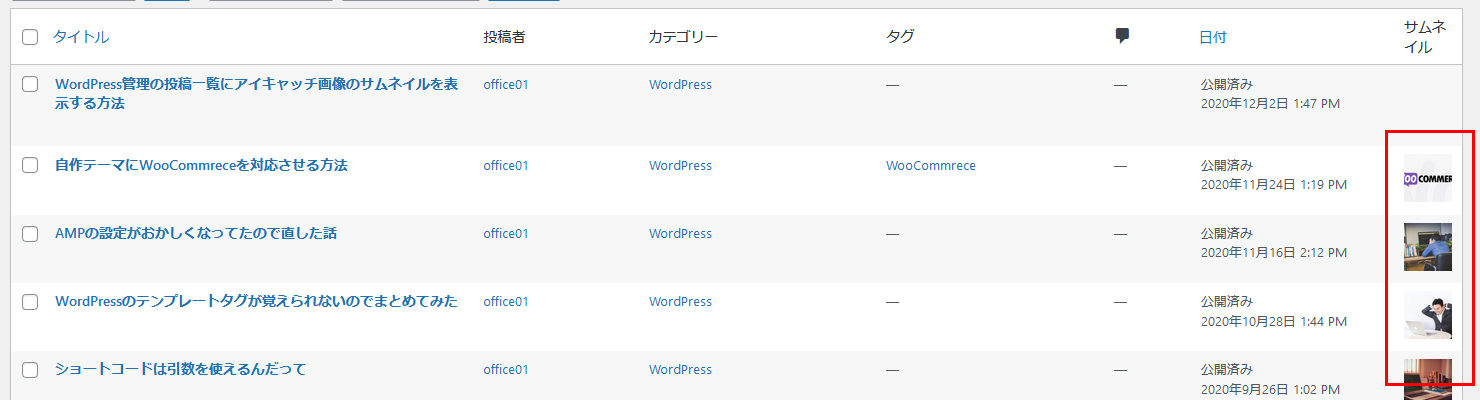
管理画面の投稿一覧に、投稿のアイキャッチ画像のサムネイルを表示してみました。
アイキャッチ画像の設定忘れをすぐに気づけるようになるので、意外と役に立っています。
管理画面の投稿一覧にサムネイルを表示する
functions.phpにコードを書いていきましょう。
■functions.php
//サムネイルという項目をカラムに追加
function add_posts_columns($columns){
$columns['thumbnail'] = 'サムネイル';
return $columns;
}
add_filter('manage_posts_columns', 'add_posts_columns');
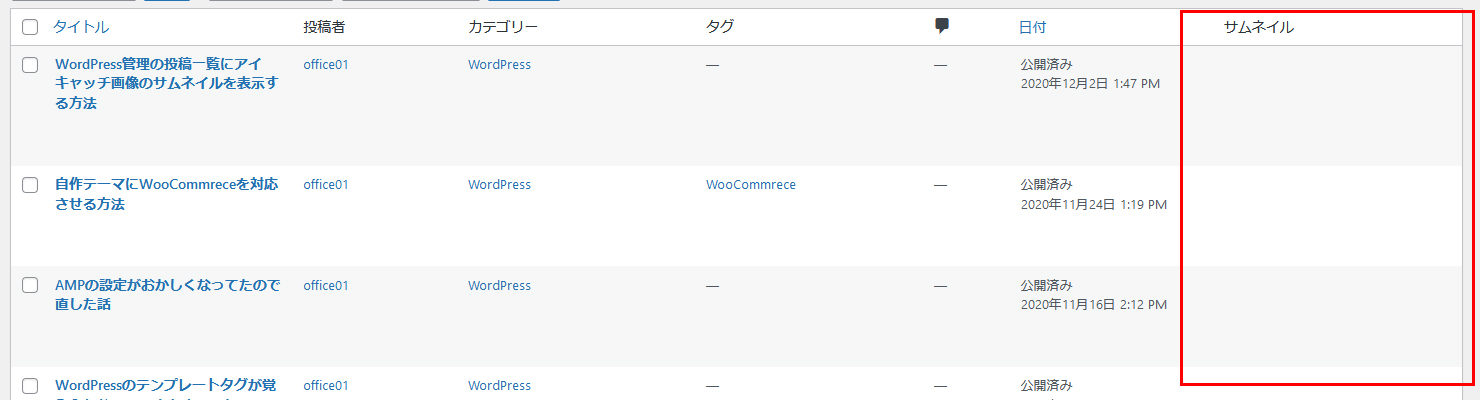
「サムネイル」の項目が追加されました。
次に、サムネイル画像を表示させるコードを追加します。
■functions.php
//画像を表示
function add_posts_columns_thumbnail($column_name, $post_id){
if('thumbnail' == $column_name){
if(has_post_thumbnail()):
echo get_the_post_thumbnail($post_id, array(48,48), 'thumbnail');
endif;
}
//スタイル追加
echo '<style>.column-thumbnail{width:48px;}</style>';
}
add_action('manage_posts_custom_column', 'add_posts_columns_thumbnail', 10, 2);サムネイル画像を表示させるコードはテンプレート側と同じく「get_the_post_thumbnail()」を使います。
画像のサイズは、そんなに大きくしたくなかったので48pxにしました。
※get_the_post_thumbnail() の「array(48,48)」のところでサイズを指定できます。
投稿一覧が表示されている table には table-layout:fixed が指定されているため、均等の幅に割り振られてしまうので、stytleを記述してサムネイル列の幅だけサイズを小さくしました。

サムネイルの列を先頭にしたい
「Auto Post Thumbnail」や「XO Featured Image Tools」など、投稿内の画像を自動でアイキャッチ画像にしてくれるプラグインを使用した時のように、サムネイル画像を先頭にしたくなりました。
「サムネイル」カラムを追加するコードを、少しいじって、何とか先頭に持ってきます。
■functions.php
//サムネイルという項目をカラムに追加
function add_posts_columns($columns){
//サムネイルをカラム先頭に追加するため array_reverse で挟み込んでから追加
$columns = array_reverse($columns, true); //←カラムの順番を逆にする
$columns['thumbnail'] = 'サムネイル'; //←「サムネイル」カラムを追加
$columns = array_reverse($columns, true); //←もう一度逆にして順番を戻す
return $columns;
}
add_filter('manage_posts_columns', 'add_posts_columns');
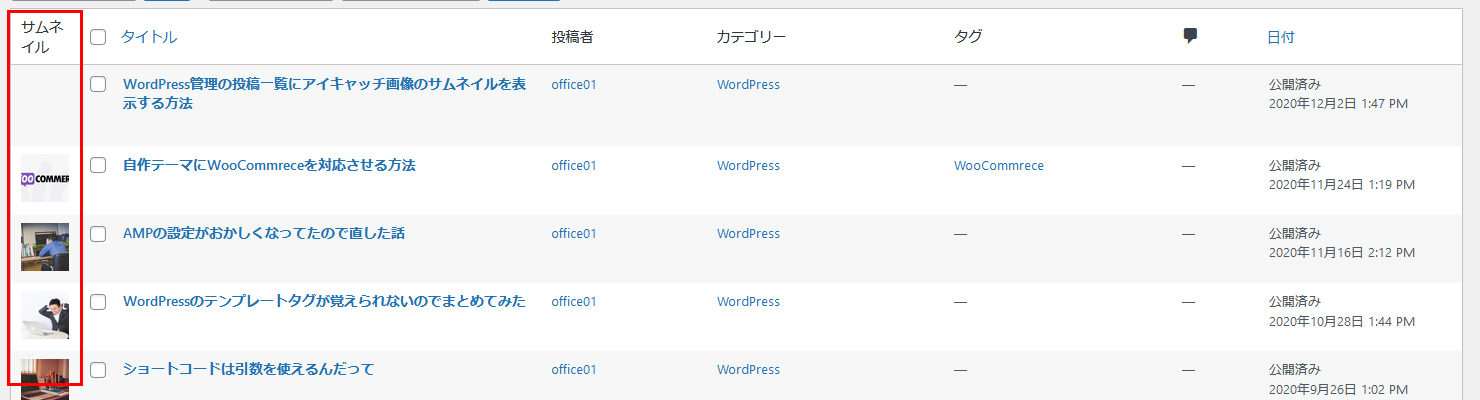
先頭になることにはなったですが、そういことじゃないんですよね…。
チェックボックスの次になるようにしたいんですよ。
もう少し調べてみると、良い方法が見つかりました。
■functions.php
function add_posts_columns($columns){
//タイトルの前(チェックボックスの後ろ)に設置する
if (!is_array($columns)){
$columns = array();
}
$new_columns = array();
foreach($columns as $key => $value){
if($key == 'title'){
$new_columns['thumbnail'] = 'サムネイル';
}
$new_columns[$key] = $value;
}
return $new_columns;
}
add_filter('manage_posts_columns', 'add_posts_columns');
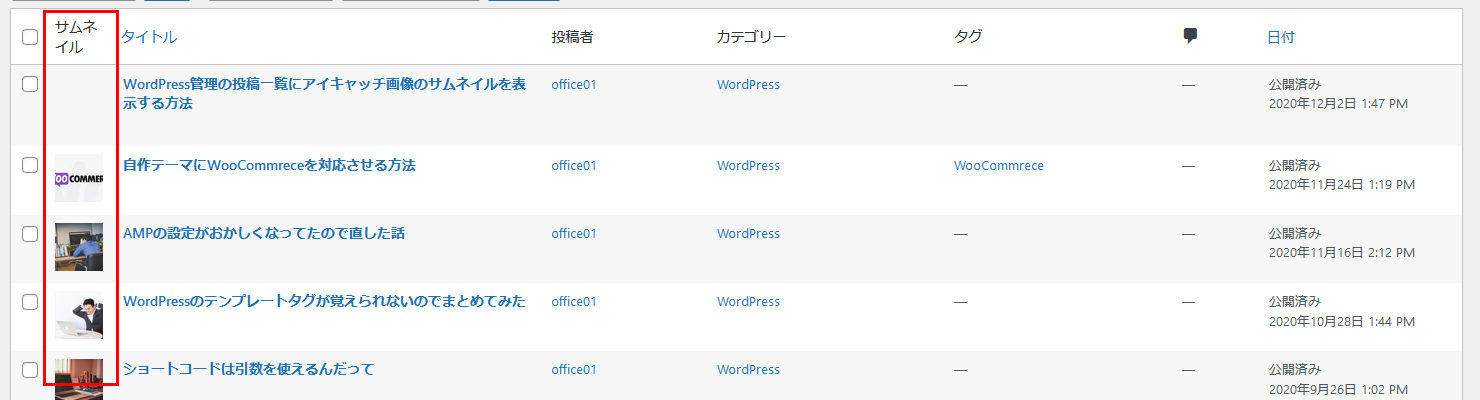
理想通りに設置することが出来ました。
この方法を使えば、好きなところに、好きな項目を追加できるようになりますね。
コード全体
今回、2種類のコードを書いているのですが、別々に説明したので、複雑になってしまったと反省です。
今回書いたコードは下記の通りです。
■functions.php
//サムネイルという項目をカラムに追加
function add_posts_columns($columns){
//タイトルの前(チェックボックスの後ろ)に設置する
if (!is_array($columns)){
$columns = array();
}
$new_columns = array();
foreach($columns as $key => $value){
if($key == 'title'){
$new_columns['thumbnail'] = 'サムネイル';
}
$new_columns[$key] = $value;
}
return $new_columns;
}
add_filter('manage_posts_columns', 'add_posts_columns');
//画像を表示
function add_posts_columns_thumbnail($column_name, $post_id){
if('thumbnail' == $column_name){
if(has_post_thumbnail()):
echo get_the_post_thumbnail($post_id, array(48,48), 'thumbnail');
endif;
}
//スタイル追加
echo '<style>.column-thumbnail{width:48px;}</style>';
}
add_action('manage_posts_custom_column', 'add_posts_columns_thumbnail', 10, 2);







