「Webp(ウェッピー)」とは、Googleが推奨している画像形式で、圧縮率が高く、ファイルサイズを小さくすることできる次世代画像フォーマットです。
表示速度を上げることができ、SEOにも良い影響を与えることが出来ると思いきや、対応しているブラウザが限られていたため、そんなに普及しませんでした。
近年になって、対応ブラウザが増え、「Webp」を導入しているサイトも増えたため、このサイトも「Webp」に変換したい!!
とはいっても、過去の画像を全て「Webp」に変換するのは面倒な話…。
どうしようかなぁ…と悩んでいましたが、元々、画像を圧縮するために入れていたプラグイン「 EWWW Image Optimizer 」に「Webp変換」という項目があったので、そいつを試してみることにしました。
「EWWW Image Optimizer」を使って「Webp」に一括変換
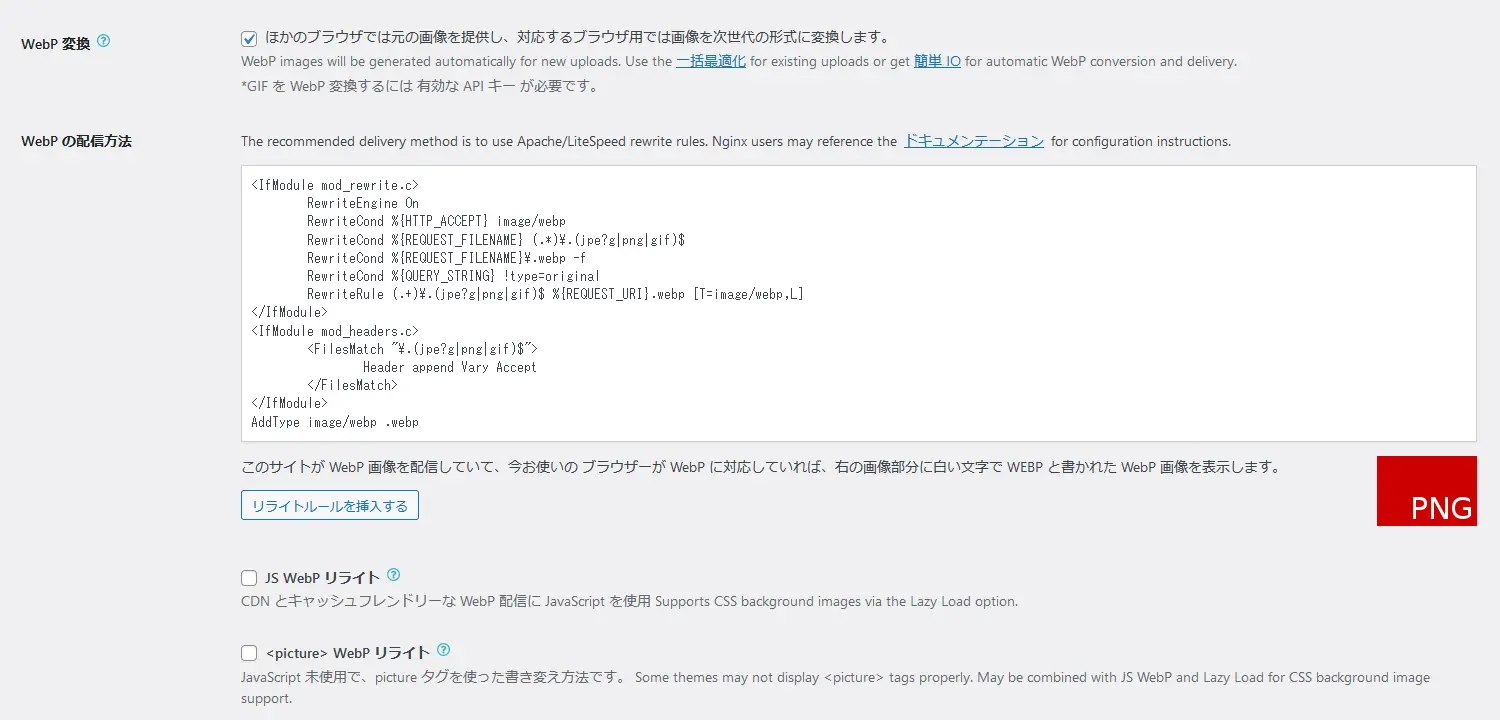
「EWWW Image Optimizer」の設定画面の一番下に「Webp変換」という項目がありますので、「ほかのブラウザでは元の画像を提供し、対応するブラウザ用では画像を次世代の形式に変換します。」にチェックを入れます。
すると、「Web配信方法」という項目が現れますので、枠で囲まれているコードを「.heaccess」に追記します。

「リライトルールを挿入する」ボタンを押しても、「.htaccess」に追記されますが、うまく動作しません。
この方法だと、「.heaccess」の最後尾に追記されるのですが、先頭に追記しなければなりません。
FTPでダウンロードして編集、アップロードするか、サーバーの「.htaccess編集」機能などを使用しましょう。
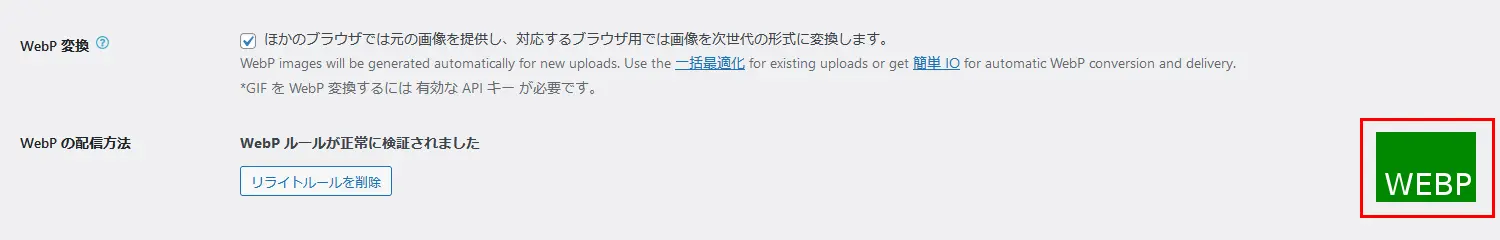
右側の赤い「PNG」の表記が、緑の「WEBP」になれば成功です。

メニューの「メディア」に「一括最適化」という項目が追加されているので、そこから、「最適化されていない画像をスキャンする」で最適化します。
PageSpeed Insightsで確認
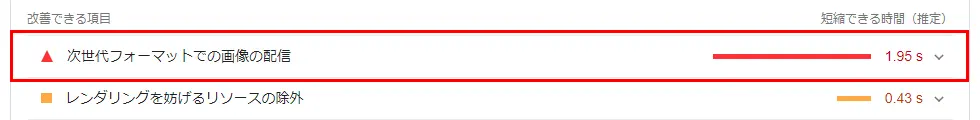
「webp」変換前は「改善できる項目」に「次世代フォーマットでの画像の配信」が挙がっていました。

最適化後はこの項目は消え、「合格した監査」に移動しています。