「WordPress 投稿・カテゴリー・タグの名称(ラベル)変更 完全版」をご覧ください。
WordPressの「投稿」という名称を、「ブログ」など好きな名称に変更したいと思い、調べてみました。
あちこちで、紹介されている内容だったので、簡単に変更出来ました。
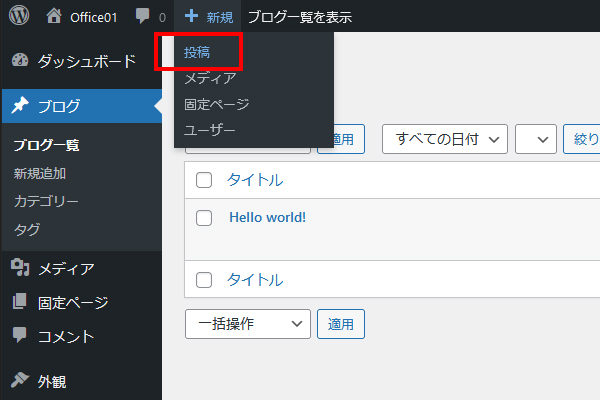
ところが、管理バーの「+新規」の中に「投稿」が隠れているではありませんか!?
何とか変更することは出来ましたが、結構、大変だったので、ここに書き留めておきます。
「投稿」を「ブログ」に変更
本題はここではないのですが、一応、紹介しておきます。
functions.phpに記述するだけです。
■functions.php
//メニューの中の名称を変更
function change_post_menu_label() {
global $menu;
global $submenu;
$menu[5][0] = 'ブログ';
$submenu['edit.php'][5][0] = 'ブログ一覧';
$submenu['edit.php'][10][0] = '新規追加';
}
add_action('admin_menu', 'change_post_menu_label');
//投稿(post)のラベルを変更
function change_post_object_label() {
global $wp_post_types;
$labels = $wp_post_types['post']->labels;
$labels->name = 'ブログ';
$labels->singular_name = 'ブログ';
$labels->add_new = '新規追加';
$labels->add_new_item = 'ブログを追加';
$labels->edit_item = 'ブログの編集';
$labels->new_item = '新規ブログ';
$labels->view_item = 'ブログを表示';
$labels->view_items = 'ブログ一覧を表示';
$labels->search_items = 'ブログを検索';
$labels->not_found = 'ブログが見つかりませんでした';
$labels->not_found_in_trash = 'ゴミ箱にブログは見つかりませんでした';
}
add_action('init', 'change_post_object_label');
こんな感じ、簡単に変更できました。
本題はここからです。
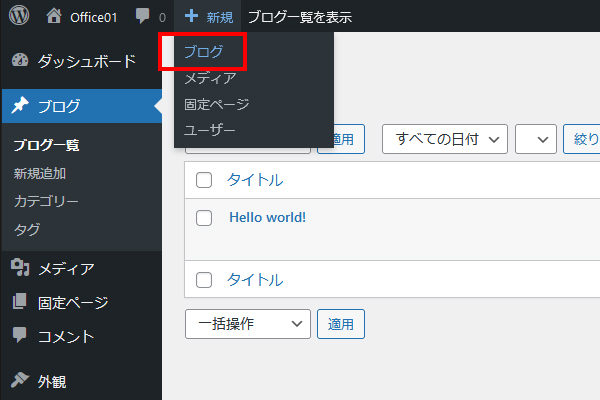
「+新規」の中にも「投稿」という文字が隠れているのです。

管理バーをカスタマイズ
ここを何とかしたいのですが、どうやって調べればよいかもわかりません。
「管理バー カスタマイズ」などで検索してみますが、管理バーの各メニューを追加・削除する方法ばかりが出てきます。
いっそのこと、「+新規」を丸ごと削除して、オリジナルの「+新規」メニューを作ろうかなとも考えました。
そんな中、「管理バーの『こんにちは、○○○さん!』を任意の文字列に置き換える方法」を紹介している記事がいくつか見つかりましたので、それを参考にしてみました。
function replace_howdy( $wp_admin_bar ) {
$my_account = $wp_admin_bar->get_node( 'my-account' );
$newtitle = str_replace( 'こんにちは、', 'ここに任意の文字列をいれる', $my_account->title );
$wp_admin_bar->add_node( array(
'id' => 'my-account',
'title' => $newtitle
) );
}
add_filter( 'admin_bar_menu', 'replace_howdy', 25 );
「get_node( ‘my-account’ )」の「my-account」の部分を、「+新規の投稿」にあたる部分に置き換えれば、イケるんじゃない!?
管理画面のソースを確認すると、「こんにちは~」のIDが「wp-admin-bar-my-account」となっているじゃありませんか。
ということで、「+新規の投稿」を見てみると、「投稿」には「wp-admin-bar-new-post」、その親の「+新規」には「wp-admin-bar-new-content」がありました。
この辺りを使って、自分なりに書き換えてみました。
■functuons.php
function replace_new_post( $wp_admin_bar ) {
$new_post = $wp_admin_bar->get_node( 'new-post' );
$new_post_title = str_replace( '投稿', 'ブログ', $new_post->title );
if($custom_new_post){
$wp_admin_bar->add_node(
array(
'id' => 'new-post',
'title' => $new_post_title,
),
);
}
}
add_action('admin_bar_menu', 'replace_new_post', 80);出来ましたぁ!

補足
add_action('admin_bar_menu', 'replace_new_post', 80);上記の末尾の数字ですが、実行の優先順位なのですが、ボクのテーマの場合「25」のままでは変わりませんでした。
数字を増やしていった結果、「80」で動くようになりました。
…他にもいろいろカスタマイズしているからかなぁ。








