投稿の一覧ページなどに設置するページャー(ページネーション)の作り方を紹介します。
「the_posts_pagination()」を使えば、簡単に作れます。
ページャー(ページネーション) の設置
ページャー(ページネーション) を設置したい場所に下記のコードを書くだけです。
the_posts_pagination(
array(
'mid_size' => 2,// 現在のページの両端に表示するページ数
'prev_text' => '< 前へ',
'next_text' => '次へ >',
)
);
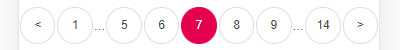
このように表示されます。
レスポンシブでスマホのことを考えると、「mid_size」は「2」にするのがよいと思っています。
前後の数が1つずつだと少ない感じもするし、タップ領域のことを考えると、多すぎてもダメだし…。
途中で改行されてもいいと思うなら、それでいいんですが、改行せず一行でピシッと表示したいんですよ。
ちなみに、このサイトのテーマでは、MAXに表示された場合でも、ギリ、一行に収まるようになっています。

関数にしてみる
ボクのテーマは一覧ページが「index.php」だけなので、テンプレートファイルに直にPHPコードを書いています。
しかし、中には、「archive.php」や「category.php」など、一覧ページがたくさんある場合もあります。
それぞれのテンプレートファイルの、それぞれPHPコードを書いていくのは面倒ですし、ファイルによって内容が違ってくる恐れもあります。
「functions.php」で関数化して、そこで、変更したら全てのファイルで変更されるようにしておくと、よいかもしれません。
■functions.php
function custom_pager(){
the_posts_pagination(
array(
'mid_size' => '2',// 現在のページの両端に表示するページ数
'prev_text' => '< 前へ',
'next_text' => '次へ >',
)
);
}■archive.phpなど
while (have_posts()):the_post();
~~~
endwhile;
custom_pager();「functions.php」 で関数「custom_pager()」を用意しておけば、 ページャー(ページネーション) を設置したい場所に 「custom_pager()」 を書くだけでOKです。








