Dart Sassを使うため、プラグイン「DartJS Sass Compiler and Sass Watcher」を使っています。
その前は「Live Sass Compiler」を使っていました。
Lib Sassが使えなくなりますよ という時期に、「Live Sass Compiler」ではDart Sassに対応していないということが判明し、代わりになるものをと探して見つけたものが「DartJS Sass Compiler and Sass Watcher」です。
当時は、Dart Sassに対応しているプラグインがこれくらしかないということもありますが、機能的には十分で重宝しています。
しかし、難点があって…。
@useで読み込んでいる「_variables.scss」だけをを変更しても、CSSファイルが更新されず、最終的にCSSファイルにするメインの「style.scss」等を更新しないといけないのです。
「node.js」をインストールして、コマンドを使ったりすれば解決するようですが、そういう難しいことは出来ません。
何かいい方法がないかなと思っていたところに、なんと!新しい「Live Sass Compiler」が開発されていましたっ!
このプラグインなら「_variables.scss」だけを変更しても「style.scss」が更新されるのです。
「_variables.scss」を変更したら「styhle.scss」を適当に変更して戻して更新、そんな煩わしい作業から解放されます。「Live Sass Compiler」最高!!!
新しい「Live Sass Compiler」をインストール
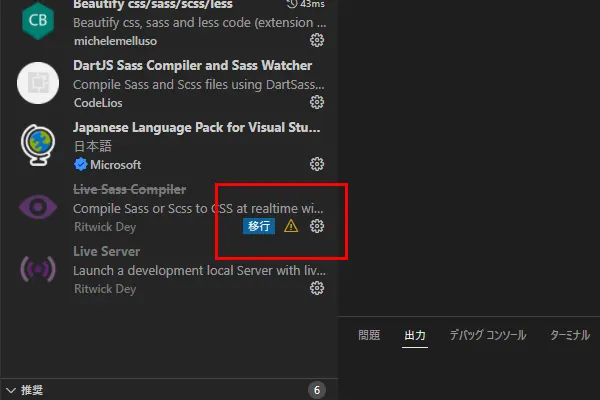
見つけたのは本当に偶然で、たまたま「VS Code」の「拡張機能」を開いた時でした。

無効にしていた「Live Sass Compiler」の欄に「移行」と注意喚起するアイコンが表示されていたので、なんとなしにクリック。

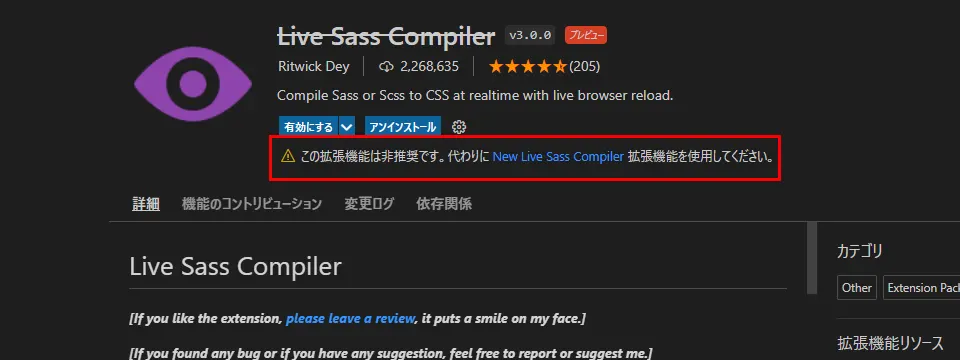
「この拡張機能は非推奨です。代わりに New Live Sass Compiler 拡張機能を使用してください。」とあるではありませんか。
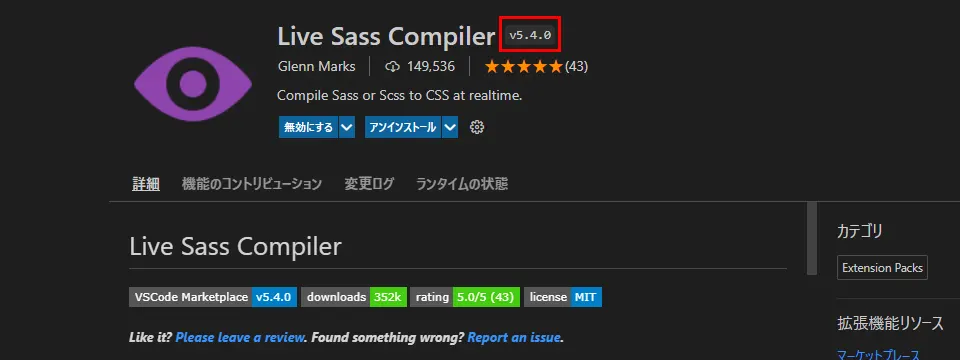
その文中の「New Live Sass Compiler」をクリックすると、バージョンが「5.4.0」の新しい「Live Sass Compiler」がインストールされました。

新しい「Live Sass Compiler」を使ってみる
早速テストです。
「test」ディレクトリに「index.html」「_variables.scss」「style.scss」を作ります。
念のため「DartJS Sass Compiler and Sass Watcher」は無効にしました。
■index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>test</title>
</head>
<body>
<p class="test-color">てすと</p>
テスト
</body>
</html>■_variabls.scss
$test-color: #f00;
.test-color{color: $test-color;}
@mixin test{
background-color: $test-color;
@media screen and (min-width:768px){
background-color: transparent;
}
}■style.scss
@use "variables" as *;
body{
@include test;
}各ファイルの内容は上記の通りですが、何も起こりません。
あれ?おかしいな?
久しぶりすぎて忘れてました。
「Live Sass Compiler」は画面下の「Watch Sass」でSassの監視を始めなければなりませんでした。

「Watch Sass」をクリックして「Watching…」に変わったのを確認して、再テストです。
コンパイルされた「style.css」を確認すると、Dart Sassにしっかり対応されています。
■style.css
.test-color{color:red}body{background-color:red}@media screen and (min-width: 768px){body{background-color:rgba(0,0,0,0)}}/*# sourceMappingURL=style.css.map */「_variables.scss」の変数「$test-color」を「#00f」の青色に変えてみます。
■_variabls.scss
$test-color: #00f;■style.css
.test-color{color:blue}body{background-color:blue}@media screen and (min-width: 768px){body{background-color:rgba(0,0,0,0)}}/*# sourceMappingURL=style.css.map */きちんと変わっています。
この工程では「_variables.scss」しか修正していません。
これは本当に楽です。
ただ、新しいプロジェクトを始める度に、Sassの監視を始めなければならなくなりました。
これ結構忘れがちですが、慣れれば大丈夫かなぁ…。